
點閱率 | 5649 次
淺談「資訊圖像設計」X「多媒體衛教影片」的運用
文/呂依亭
│衛教影片呈現手法│
首先,邀請大家跟著小編一起來看看近年來,關於「健康、衛教、醫療」方面的平面設計和動畫影片的呈現手法!小編簡單區分為靜態圖卡和動態影像二類:

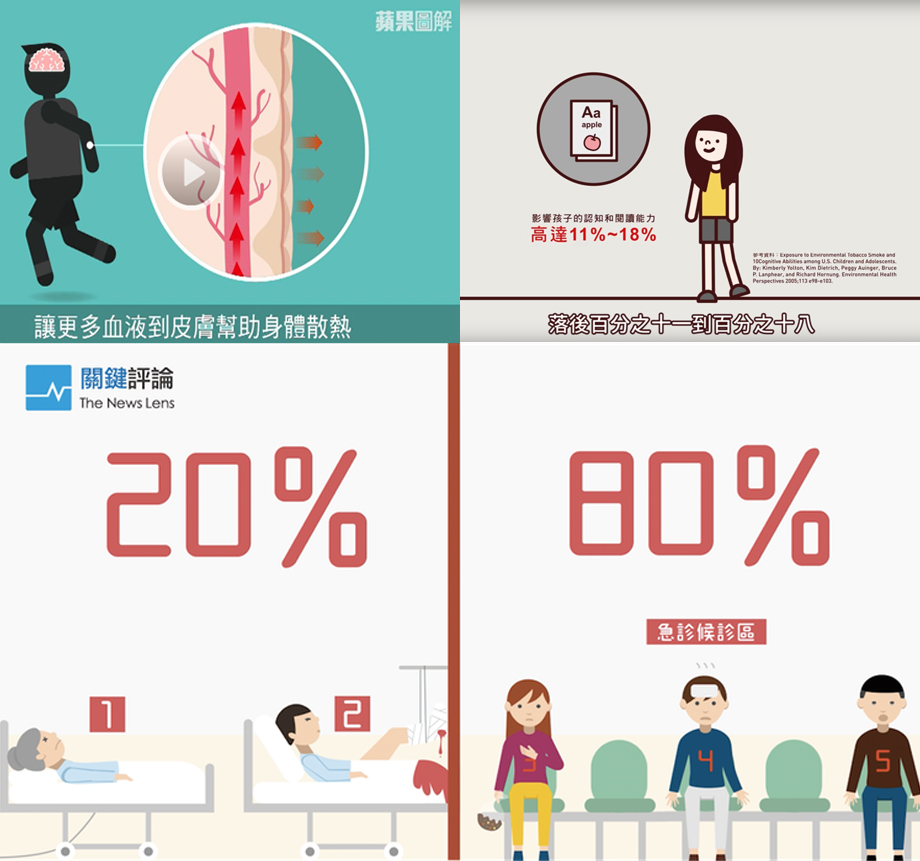
│ 靜態圖卡│健談漫漫健康、關鍵評論網圖輯、圖文不符染懶人包、映志文創工作室的作品

│ 動態影像│台灣蘋果日報圖解新聞、關鍵評論網動畫看新聞、圖文不符
從上面案例中發現,當我們要宣傳一件事情或傳遞一個知識時,「資訊圖像」的重要性,而它到底在訊息傳播過程中扮演什麼樣的角色呢?
│專家怎麼說?│
資訊圖像(Infographic)一詞是由「資訊」(Information)和「圖像」(Graphic)所組成,一種利用圖像,文字和數據結合製成圖表來表達資訊的方式。原來,人類的大腦善於讀取圖像,容易一看就懂;但閱讀文字時,大腦就需要多花點時間來分析文字的意思。因此,圖像比文字容易理解,資訊圖像則是把繁瑣的資料數據化簡成為視覺圖的一種表達形式,幫助人們理解、學習及記住資訊!
如果我們把「資訊圖像」解構分析,可以知道「資訊」來自一個事件、一組數據或者一段故事文章,而「圖像」就扮演著解讀、轉化資訊內容的角色,呈現手法可以是圖片、圖表或表格,因此,資訊圖像可以透過圖像化的過程把數據資訊具體地表達出來,讓我們更容易理解。
「千萬別以為你的圖表能解釋一切,資料取捨的功夫是相當重要的,如同攝影一樣,
視覺設計也是種減法的藝術。」 - 加州大學統計學博士 Nathan Yau -
因為資訊圖像代表整段文字,甚至整篇文章的精隨,因此設計轉化的過程更不容小覷。加州大學統計學博士Nathan Yau,認為資訊圖表在設計上有三大法則:
(一) 一定要對自己的數據非常瞭解,若是自己都一知半解了,那要如何解釋給別人聽呢?
(二) 一個好的概念或論述,不一定非得用花俏的圖像展示,那往往會使觀看者失去了焦點,不如用單純而容易理解的圖表來突顯出主題。
(三) 資訊圖表是用來幫助我們去理解複雜的資訊內容,而不是使簡單的內容複雜化,如果我們只是專注於要設計出一幅令人目眩神迷的資訊圖表,那就違反了它的本意了。
「資訊設計,是先減除後加乘——把複雜的資訊梳理好邏輯與架構、分層整理,
接著再以視覺設計讓它美觀易懂。」 - 圖文不符的創辦人 張志祺 -
簡單來說,圖文不符,要做的就是一件圖文超相符的事情,聽起來理所當然的概念,卻蘊含著深厚的專業能力。他們透過大量閱讀,嚴謹研究議題,甚至直接跟專業人員合作(如研究醫學的醫療團隊、美國的心理諮商師等等),從廣大的資訊汪洋中找出事件的脈絡,將議題分層貫通,並挑戰多種媒介,設計各種圖表、故事或動畫,把想說的話清楚正確的傳達,製作出大家能接受、看懂,還願意「傳播出去」的資訊設計作品,這就是近年來竄起的圖文不符精神。
在「資訊主題內容」的架構中,圖文不符會將事件拆分成主要資訊、次要資訊,再加上與大眾的「接觸點」,最後確立「行動」。透過這四種資訊互相結合,產出我們平常在圖文不符上會看到的各種有深度、重要且優質的資訊作品。而在「資訊視覺化」的過程中,圖文不符認為資訊會競爭我們的眼球,而往往是聳動圖文吸引著你,因此把一個議題重新翻新、重新包裝再傳播是必要的,未來也朝向加入更多生命、感性的訴求,讓資訊傳播再進化。
「資訊圖像設計就是運用視覺的力量、圖像的思考來改變這些困境,它能幫助我們把大量、複
雜的資訊,以圖像化方式分解、重組,並呈現重點。」 - cupos享畫工作室 -
我們每個人都有圖像思考的天分,當我們快速閱讀文章時,我們只能記下10%的文字,卻能記住90%的圖像,這樣歸功於右腦的圖象創意、高記憶體、長時間記憶及自主性邏輯組織的功能。
享畫工作室創辦人之一魯美辰說,她們秉持「246法則」,掌握2大重點、4大順序與6大工具,就能輕鬆學習,做出讓人明白易懂的資訊圖像。
◎ 2大重點是抓重點和視覺動態引導,面對繁雜的資訊,要練習快速、直接、簡單抓到重點,再透過視覺動態引導,利用文字大小、顏色、粗細規畫呈現,引導觀看者閱讀順序。
◎ 4大順序是擷取核心、整理順序、聯結成形、動手畫圖,根據四大順序,針對演講者的內容,抓取核心宗旨,依序整理重點,再動手畫圖。
◎ 一張圖只要善用箭頭、符號、對話框、顏色、文字與人物6大工具,全放在一起,也可做出精采的資訊圖像。
「在資訊爆炸的年代,若能將大量的文字、數據、表格去蕪存菁,整理成一看就懂的視覺知識,
絕對是吸引客戶、傳達訊息、提供資訊最有力的方法。」 - 櫻田潤 -
在《不懂設計,也能做出令人驚豔的資訊圖表》一書中,提到「資訊圖表」是將情報視覺化,變成容易傳遞的圖表形式。製作圖表需要三種基本能力:解析能力、編輯能力和設計能力,而且優秀的資訊圖表要滿足五個條件:有意義性、易懂、衝擊、資料性和引導。整體製作流程大致可分為六大步驟:確認使用目的 →題材選定 →調查 →決定內容、概念 →設計 →檢查;這也就是視覺設計把零碎散亂數據聯繫起來的力量。
│我們可以怎麼做呢?│
透過各界專家分享的「資訊圖像」,並涉獵網路、書籍的相關資料,可以知道這門顯學已備受關注和討論,資訊圖像的運用範疇,從遠古時代的壁畫到現今人們熟知的統計圖表、地圖、公共交通號誌、流程圖和使用者介面,以及跟我們接觸最頻繁的簡報、衛教單張及多媒體影片,都是需要「資訊圖像化」這個步驟。
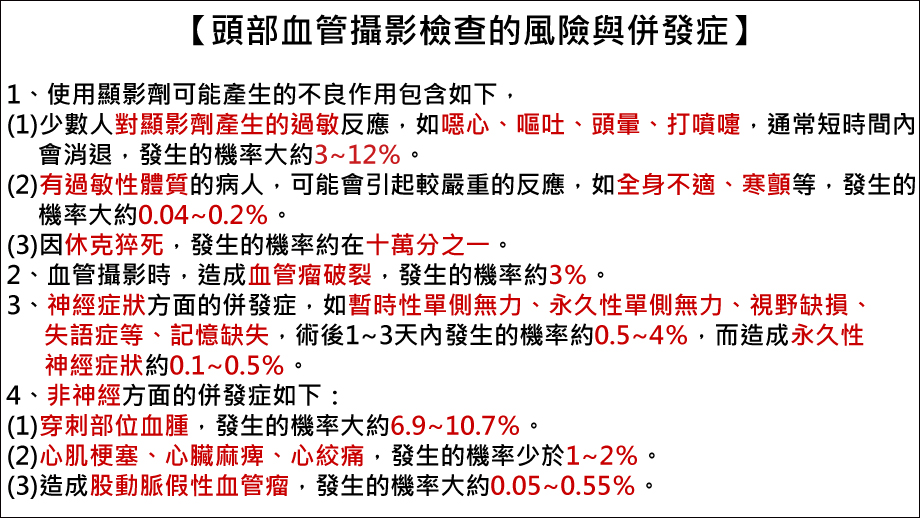
小編在下方舉個實例應用「知情同意─認識頭部血管攝影檢查(風險與併發症篇)」:

│ 文字腳本
當我們接收到文字腳本,通常是一段專業的醫學文字段落,需要先釐清整段文字的重點在哪裡?並且了解每個病灶的意思。

│ 文字數據圖表化
接著針對不同風險類型所產生的併發症,區分四大區塊,我們在這裡用不同顏色分類,以便觀看,而長條圖的長短與併發症發生比例相呼應,盡可能可以不用看文字就能輕易判斷各種風險發現機率的高低,最後,再以明確的插圖來輔助說明病灶,使觀眾更容易理解影片內容。
│ 資訊圖像化的其他呈現方式
根據不同的內容需求,我們也可以像上圖所示,以病灶圖和比例為視覺呈現的最大重點,用顏色區分風險類型。透過「資訊圖像化」演變過程,也是它最大的魅力所在。
│參考文獻│
【書籍】
一看就懂的資訊圖像Infographics For Kids(蘇珊.馬蒂諾 著)
數據之美:一本書學會可視化設計(Nathan Yau 著)
不懂設計,也能做出令人驚豔的資訊圖表(櫻田潤 著)
【網站】
TEDxTainan「一場你我都能參與的資訊鍵盤革命│張志祺」
https://www.youtube.com/watch?v=YhJ0OeZLfas
蘋果圖解新聞
http://www.appledaily.com.tw/column/infographic/
世界翻轉中第43集「不再只靠筆記! "視覺圖像記錄"更助聚焦」
https://www.youtube.com/watch?v=dHQ_9M7a5Gc&t=227s
健談─漫漫健康
http://www.havemary.com/article.php?&id=4265
關鍵評論網─圖輯、動畫看新聞
https://www.thenewslens.com/video/Animated-News
圖文不符─衛教影片
映志文創工作室─漫畫健康網